本文共 2548 字,大约阅读时间需要 8 分钟。
代码:
AdventureWorks数据库:

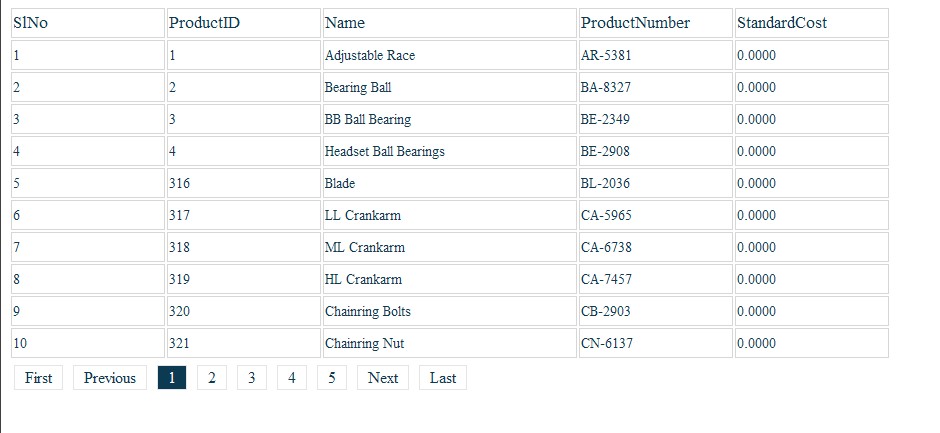
这个例子展示如何使用SQL Server 2005 的ROW_NUMBER功能去分页,以及通过在code-behind中自定义HTML输出比较好看的界面。
首先,我们必须去选择的列表记录,通常使用的分页技术是我们将所有的记录放入一个dataset,然后使用PagedDataSource来显示适当的页。这种技术主要不好的地方是在内存中存储了所有的记录,而在页面上仅仅显示其中的一些记录。每次你点击页码,每次它都将查询了所有的记录。为了克服这个头痛的问题,我将有效地使用SQL Server 2005的ROW_NUMBER 功能。
我们将传递两个参数,存储过程能查询特定的记录。
@intCurrentPage int - 这个参数用来表示当前页码。
@intRecordPerPage int - 这个参数用来得到一页中显示的记录数量。
例如,如果我们将 @intCurrentPage设置为1 ,将@intRecordPerPage设置为10,结果将会是1到10的记录。 这个存储过程连接到AdventureWorks数据库,从Production.Product 查询记录。
 代码
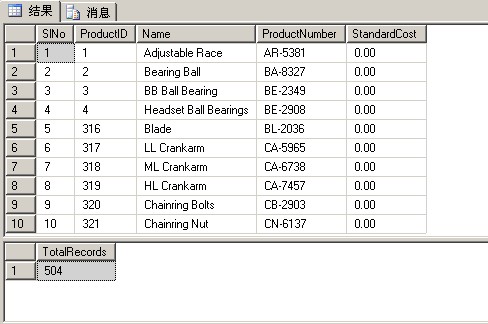
代码 通过传递:@intCurrentPage=1, @intRecordPerPage=10,执行上面的存储过程。

第一个结果集是第一页的记录,第二个结果集是记录的总和。
在AdventureWorks 数据库中执行这个存储过程,创建一个连接字符串来连接AdventureWorks。
现在我们在数据库中准备好存储过程,开始实现我们的列表和分页方法。 为了显示列表,我将不使用任何数据源控件,我将直接在aspx页面上输出。对于这个,在后台代码中,我们首先定义两个字符串。
字符串变量strList 用来保存记录的列表的HTML,strPages 用来保存分页的HTML。首先,我必须得到页的索引,我将页的索引存放在隐藏的文本字段中(txtHidPageIndex)。默认,第一页将被显示。我们将用户点击的页索引,将它存储在这个隐藏字段中 ,服务端能访问这个隐藏字段来获得页码。我们需要一个服务端控件来监听页面的点击。 我在页面上添加一个link button控件(lnkPaging)来初始化clicking,它也能完成一些服务端的动作。
写一个javascript函数来接受页码和将页码以及将它放到隐藏字段中。 在此之后,执行link button的回传,这样我们能执行服务端的操作。该链接按钮的Click事件可以发起的ASP.NET doPostBack方法。
link button (lnkPaging) 的后台代码如下:
下面的片段显示如何将记录填充到reader中。
 代码
代码 我设置一页显示10条记录。如果你想让用户自定义每页的记录数量,在你的网站中,你能添加一个选项设置值。用这个值来作为每页显示的记录数量。现在,我们在reader已经有了结果。创建一个StringBuilder 来存储创建的 HTML 。
 代码
代码 在创建列表的HTML之后,我将它分配给一个保护的变量strList。
strList = sbHTML.ToString();
现在完成我们主要要做的事情:如何去分页。对于分页,首先我们需要所有记录的总数量。能从reader中得到这个数量。
现在,intTotalRecords变量包含了记录的总数量。第二个任务是去找页码数量。如下所示:
 代码
代码 现在我们必须去找每一页的开始的一条记录和最后的一条记录。我们假设显示在页码列表中包含5页。 因此用户能获得First和Previous按钮,接下来是下5页的页码按钮,还有Next和Last按钮。
 代码
代码 现在,我们要能通过页的索引和剩余的记录数目来隐藏和禁用First, Previous, Next, 和Last button。
 代码
代码 现在,我们能添加一个页数,它从第一页到最后一页。
 代码
代码 在实现了分页的HTML之后,在protected类型的字符串strPages中存储StringBuilder类型的值。分页就是就是如果页数超过一页,就仅仅显示一页。
 代码
代码 如果使用这个方法,你不需要任何的数据源控件。我们创建和管理列表和分页的HTML。这项技术在你的页面上将给你带来最大的灵活性。
参考原文:
本文转自麒麟博客园博客,原文链接:http://www.cnblogs.com/zhuqil/archive/2010/01/02/custompagingandlisting.html,如需转载请自行联系原作者